The Save This shortcode can be used to add the Save This form in your Recipe card. This lets you add the form at the top or bottom of the card, or even in the middle.
💡Note! Adding the shortcode to your recipe will not prevent Save This from auto-inserting in your content.
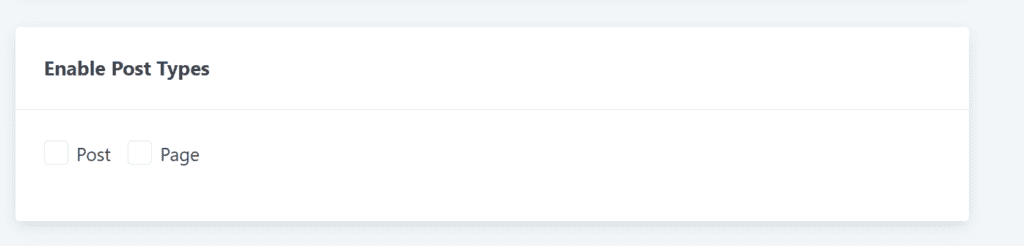
If you don’t want two forms shown on a given post, be sure to uncheck the box for “Posts” in Hubbub > Save This > Enable Post Types.

WP Recipe Maker #
There are two different ways to add the Save This form to your recipe card within WP Recipe Maker.
The easiest way is by adding the new Save This block in your WP Recipe Maker template.
However, if you’d rather add it by editing the recipe card’s HTML, we can show you how to do that, too.
Add the Save This Block to Your Template #
You can add the Save This block to your recipe card template by using WP Recipe Maker’s Template Editor.
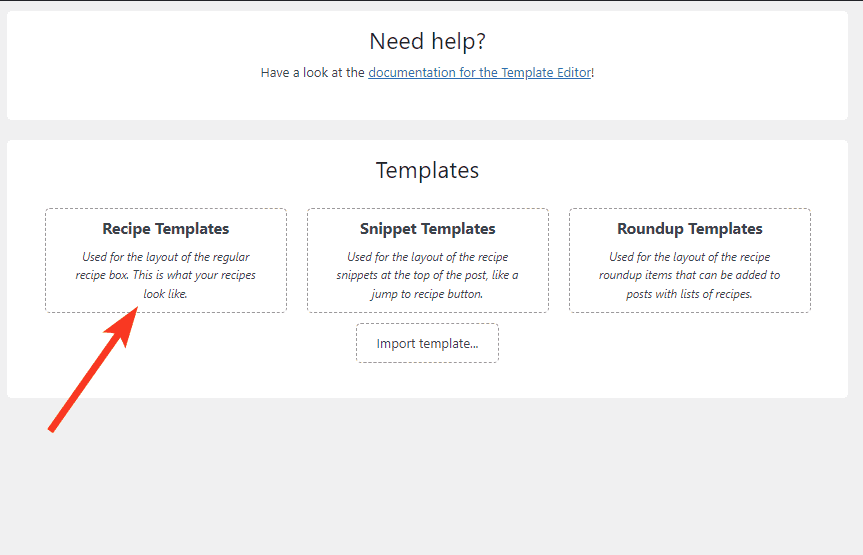
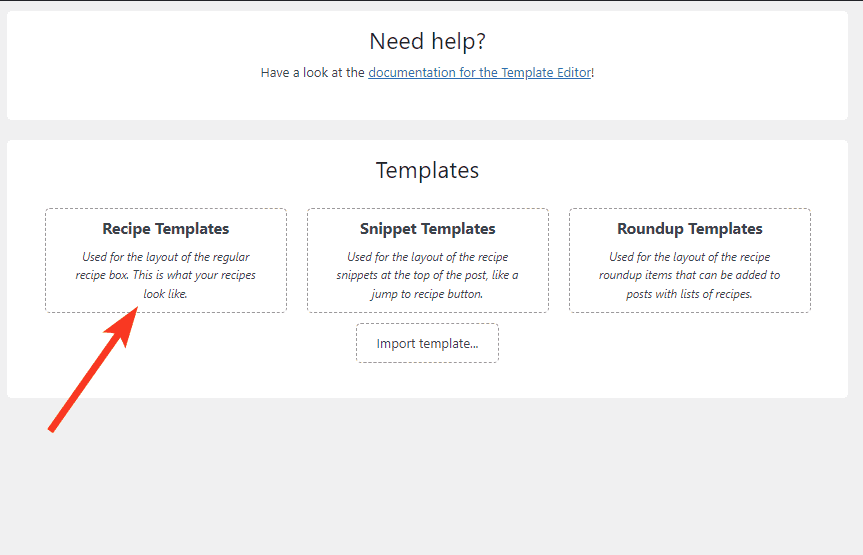
Just like adding the Add This block through WPRM’s integration, you’ll want to go to WP Recipe Maker > Template Editor and click Recipe Templates:

If you’re not already using a custom template, click the name of the template you’re currently using, and then click “Clone & Edit Template.”

If you are already using a custom template, select it from the “Your Own Templates section” and click “Edit Template.”

From there, you want to choose the Add Blocks option in the Template Properties section.

Scroll all the way down to the bottom, where you will find the Integrations section. Select the Hubbub Save This block.

Now, you’ll want to determine where you want to see the form appear inside your card.
💡Wherever you choose to add it, the form will appear after the pre-existing block in your card.

Once added, you’ll be able to see it in your recipe card preview.
As you see in the screenshot below, the email form is located under the Notes section in this example.

Don’t forget to click the Save Changes button at the top!

Alternative: Add the Save This Shortcode to the HTML #
You can use WPRM’s Template Editor to add the shortcode exactly where you’d like.
Just like adding the Add This block through WPRM’s integration, you’ll want to go to WP Recipe Maker > Template Editor and click Recipe Templates:

If you’re not already using a custom template, click the name of the template you’re currently using, and then click “Clone & Edit Template.”

If you are already using a custom template, select it from the “Your Own Templates section” and click “Edit Template.”

Once you open the editor, click “Edit HTML” to view the code of the template.

The recipe template is made up of shortcodes which all follow a format in [brackets]. So you can “read” the names of each to figure out which parts of the recipe card each one outputs.
Decide where you’d like to add the Save This form, and add the shortcode [hubbub_save_this], like this:

The preview below should auto-refresh and include Save This. (If you don’t see Save This, double-check that the Tool is enabled in Settings > Toolkit and you have an active Pro+ license.)

Once you’re happy with the location, click “Save Changes” in the top-left corner.

Finally, if you changed Templates as part of this process, go to WP Recipe Maker > Settings > Recipe Template > Default Recipe Template, and select the new Template in the drop-down.
💡If you don’t change the Template from your previous default theme to your new cloned one, you won’t see the changes to your recipe card on the frontend of your site.

WP Recipe Maker Final Notes #
Double-check that everything looks good on the front end of your site, and then be sure to clear all caches.
Need to tweak the styling? Here’s how to add custom CSS to the form.
Tasty Recipes #
Tasty Recipes has two locations where we can insert Save This using a small code snippet.
First, you’ll need to install a plugin for adding code snippets if you don’t already have one. We recommend the Code Snippets plugin.
Then go to Snippets > Add New and set up a new snippet.

It needs a name, the code (see below), and you can select “Only run on site front-end.” (Run everywhere is okay too.)
For the code, choose the one that you prefer:
After the Ingredients:
add_action( 'tasty_recipes_card_after_ingredients', 'hubbub_save_this_tasty_recipe_card' );
function hubbub_save_this_tasty_recipe_card() {
echo do_shortcode ( '[hubbub_save_this]' );
}Or before the Nutrition Information:
add_action( 'tasty_recipes_card_before_nutrition', 'hubbub_save_this_tasty_recipe_card' );
function hubbub_save_this_tasty_recipe_card() {
echo do_shortcode ( '[hubbub_save_this]' );
}Save the Snippet, and then double-check that everything looks good on the frontend of your site. If so, be sure to clear all caches, and you’re all set!
Need to tweak the styling? Here’s how to add custom CSS to the form.
