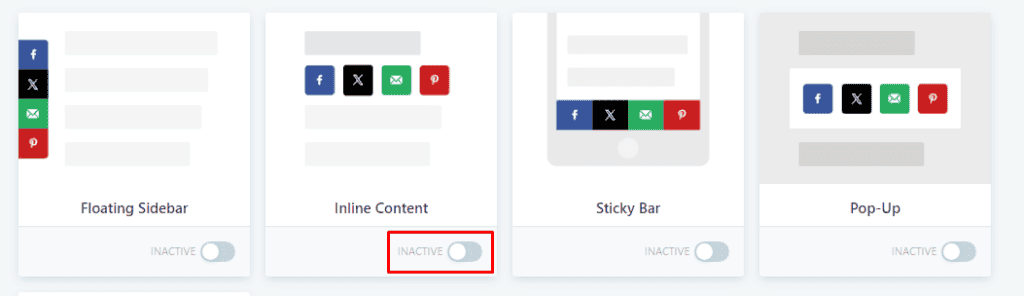
To display social sharing buttons before and after your post’s content, activate the Inline Content share tool from Hubbub —> Toolkit, by clicking the switch button shown in the screenshot below.

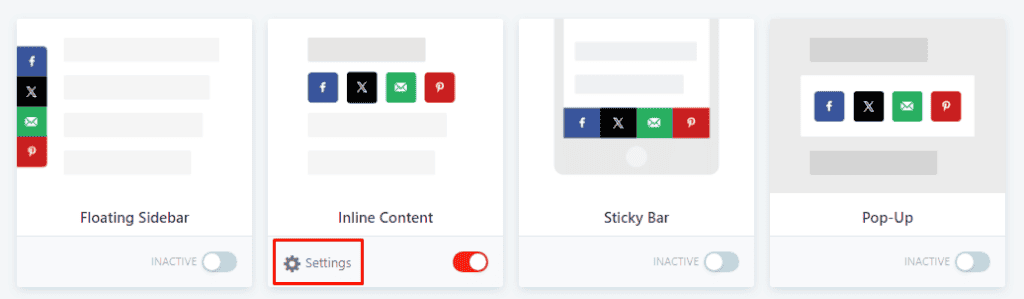
Once active, click the “Settings” link that has appeared at the left side of the activation switch button. This will redirect you to the Inline Content settings page where you will be able to customize the look and feel of the social sharing buttons.

Selecting which buttons to display #
Once you are redirected to the Inline Content’s settings page, the first thing you should do is select what buttons/networks will be displayed to your visitors. To do this, click the “Select Networks” button from the “Social Networks” section.

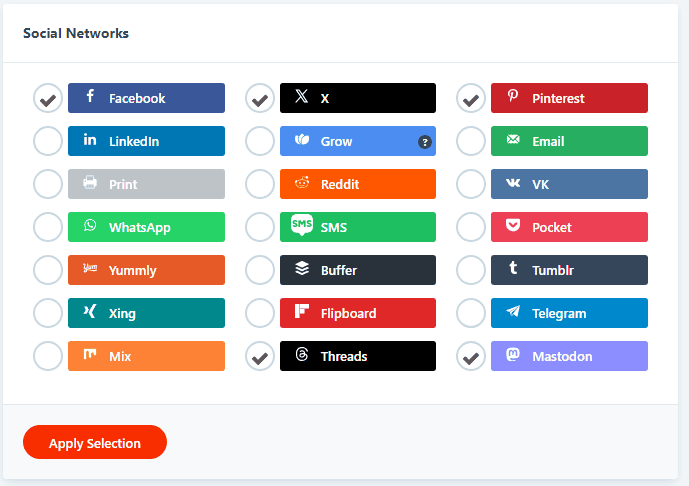
Once the button is clicked, a panel with all available networks will open. Check the social networks that you need, and then click the “Apply Selection” button, from the bottom of the panel, to complete the selection process.

Sorting the buttons #
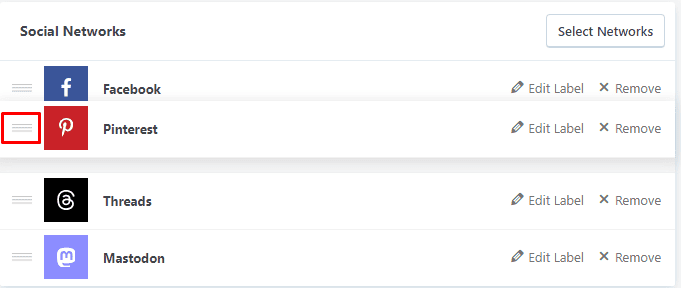
After you have selected the networks, you can sort them in whichever order you wish them to appear for your visitors.
To sort the items, click and hold the sort icon (the one represented by the three horizontal lines) on the left of each item and move the item in the desired position.

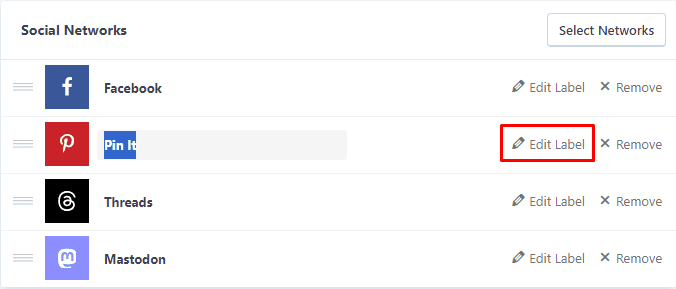
Editing the button’s label #
You can edit the label for each one of the selected buttons, by clicking the “Edit Label” link of the item you wish to make the change for.
This feature is especially useful if you wish to have a better call to action than the default one. Instead of the default “Twitter”, you may wish to have “Tweet me!”.

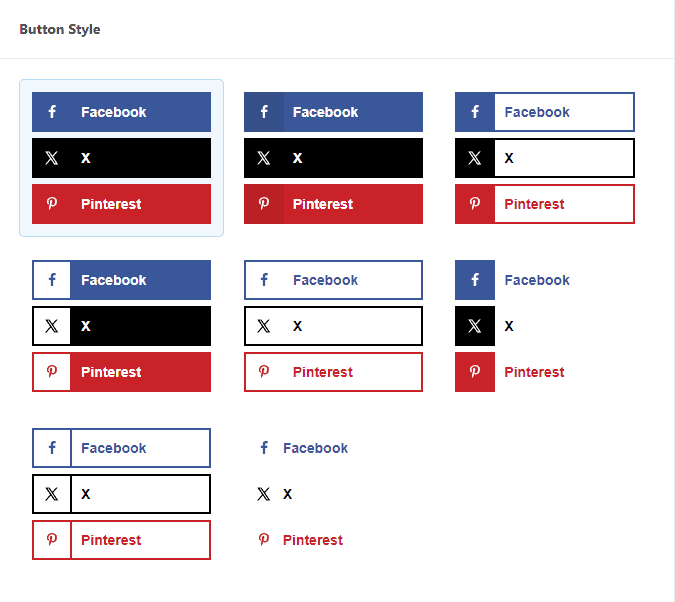
Selecting a button style #
The “Inline Content” share tool has eight styles from which you can choose. To select one, hover over the one you like and click it.

The styles represented here are just a guideline for how the buttons will be displayed to your visitors. The buttons’ final esthetic depends on the options selected in the next sections.
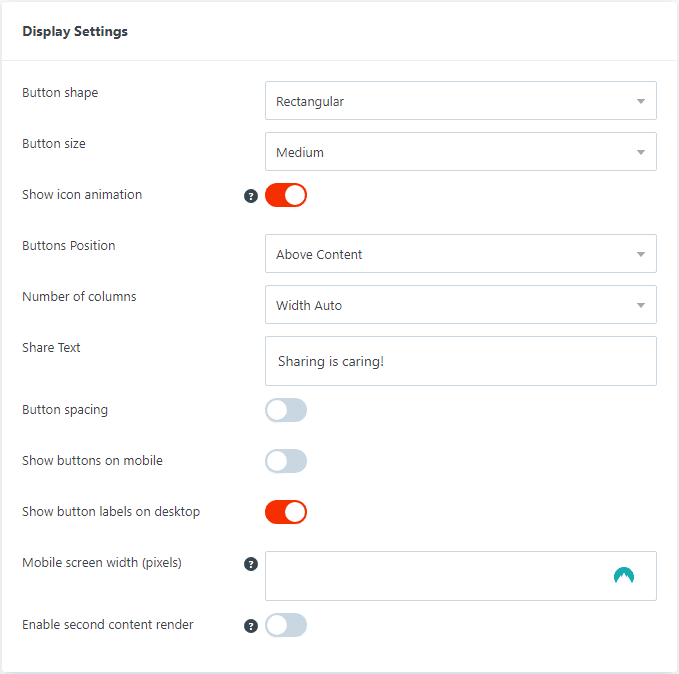
Configuring the buttons display settings #

The settings options for this section explained:
- Button shape: Modifies the shape of the button to the selected one. You can select between three shapes: rectangular (buttons with right angle corners), rounded (buttons with slightly rounded corners), or circle (buttons with fully rounded edges and no corners).
- Button size: Modifies the size of the buttons. You can select between three sizes: small, medium, or large. Any other button size changes can only be made with custom CSS codes.
- Buttons position: You can opt to display the sharing buttons just above the content, below the content, or in both positions.
- Number of columns: This determines the width of the buttons. If you select Auto Width, the buttons will come one after another and have the minimum width they need to display correctly. If any other option is selected, the buttons will be arranged in a grid.
- Share Text: You can choose to add a call to action along with your share buttons. If you want nothing, leave the option blank.
- Show button labels: Enabling will show the editable labels of the buttons.
- Button spacing: Adds bottom and right spacing for each button.
- Show on mobile: Enabling will allow the buttons to appear on small screens.
- Mobile screen width (pixels): For screen widths smaller than the value entered here (in pixels) the buttons will be displayed on screen if the show on mobile option is checked.
- Enable second content render: By default, Hubbub Pro displays the Inline Content buttons a single time. Some themes and plugins may cause Hubbub Pro to display at an incorrect time and cause it not to appear. Enabling this setting can help with this issue.
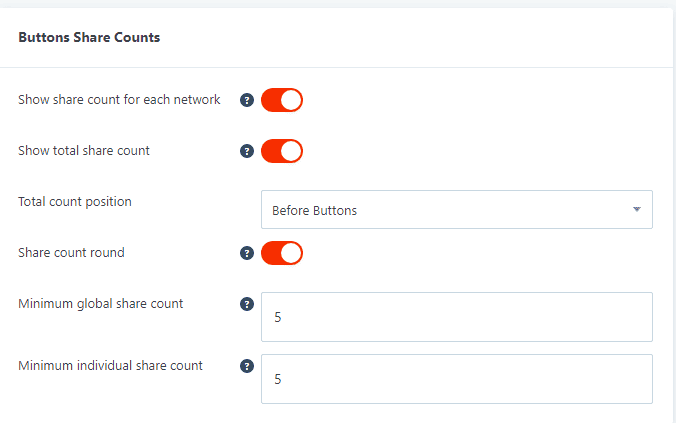
Displaying social share counts #
From the “Buttons Share Counts” section you can configure the social share counts options for this sharing tool.
You can choose to display:
- share counts on each individual button, as long as the social network represented by the button supports this feature (click here to see what social networks have this option);
- a total share counter, that can be placed before or after the buttons, which represents the social shares sum for all active social networks;
- both above options at the same time.
The settings options for this section explained:

The setting options for this section explained below:
- Show share count: Display the share counts for a post on each individual button.
- Show total share count: Display the sum of the share counts for a post for all active social networks.
- Total count position: Enable to display the total share count before the buttons or after the buttons. This option is active only if Show total share count is enabled.
- Share count round: If you have social share counts passing a thousand, the number will be rounded. For example, if the post has a total count of 1457 shares, with this option active, the value displayed will be 1.4k. This option is active only if Show share count or the Show total share count are enabled.
- Minimum global share count: The share counts for a post will be displayed only if they are higher than this minimum share count value.
- Minimum individual share count: The share counts for an individual network will be displayed only if they are higher than this minimum share count value.Customizing the colors for your buttons
You can customize the colors of the buttons to match your website’s design, by selecting the color for the normal state and also for the hover state of the social sharing buttons.

The settings options for this section explained:
- Buttons color: Applies the selected color to all buttons of this share tool. If the “Buttons hover color” is not set, when hovering over the buttons the default color of the social network will show.
- Buttons hover color: Applies the selected color when the user hovers the mouse over the button.
Selecting where to display the buttons #
You can display the social sharing buttons from this share tool on single posts, pages and custom post types that are registered as public.

To show the buttons only on Posts, check the “Post” option, as shown in the above screenshot.
